How to use JSON Object in JavaScript
JSON
JavaScript
parse

JSON is part of JavaScript programming language and is the main choise when it comes to data manipulation in JavaScript.
JSON is used from storing data, transfering data between client and server to configuring data.
This tutorial will presend the basic of reading an JSON object and accessing the data.
For this will use the following JSON string example.
{
"name": "John Doe",
"username": "jdoe",
"email": "john.doe@example.com",
"address": {
"line1": "10 Hight Street",
"city": "London"
},
"order": [{
"item": "Milk",
"quantity": 2,
"price": 2.3
},
{
"item": "Juice",
"quantity": 1,
"price": 1.0
}
]
}
Convert to JSON
To convert a string to JSON object you can use the JSON.parse() function.
Taking the example of the JSON string from the section above, you would need to pass the string to the function as a parameter, and assign it to a new variable:
// getting data from the "pre" tag
data = $("#jsonData").html();
// creating the JSON object
var jsonObject = JSON.parse(data);Accessing JSON Data
JSON data is normally accessed in Javascript through dot notation.
jsonObject.emailWhen you are working with array elements, you can call the number of the item in your array within the context of dot notation.
To get the item from the order array it will look like this:
jsonObject.order[0].itemYou can also use square bracket syntax to access data from JSON. To do that, the key will be placed into double quotes within square brackets.
For our email variable above, using square bracket syntax it will like this:
jsonObject["email"]or for the item variable within the array:
jsonObject.order[0]["item"]If you need a full working example, please follow the full html and javascript example.
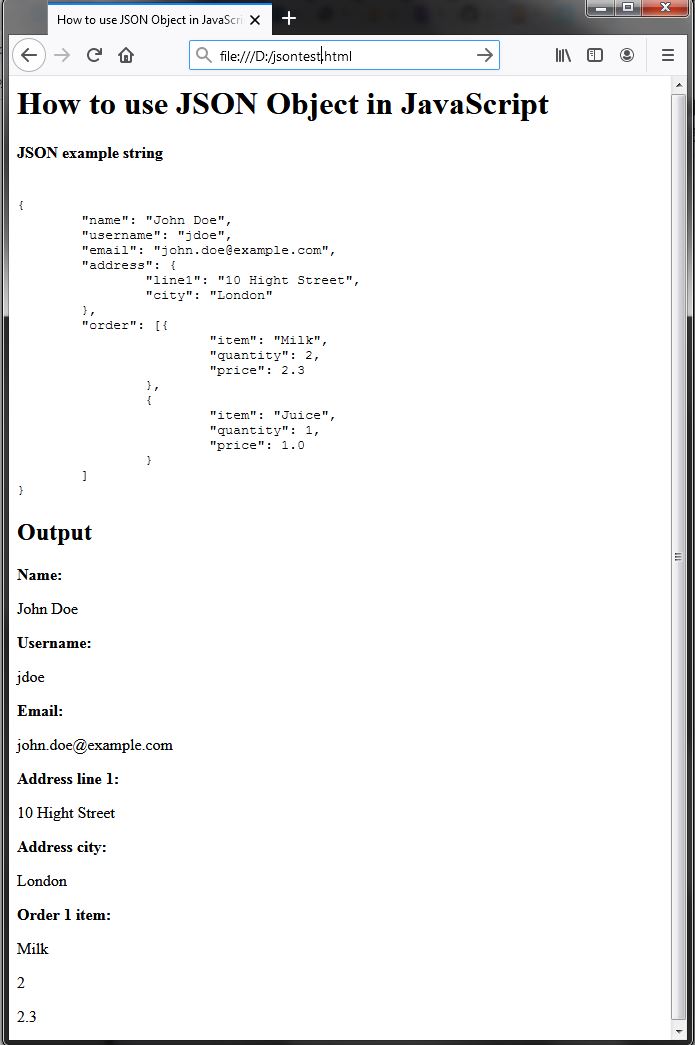
Full Example
<html>
<head>
<title>How to use JSON Object in JavaScript</title>
</head>
<body>
<h1>How to use JSON Object in JavaScript</h1>
<h4>JSON example string</h4>
<pre><code id="jsonData">
{
"name": "John Doe",
"username": "jdoe",
"email": "john.doe@example.com",
"address": {
"line1": "10 Hight Street",
"city": "London"
},
"order": [{
"item": "Milk",
"quantity": 2,
"price": 2.3
},
{
"item": "Juice",
"quantity": 1,
"price": 1.0
}
]
}
</code></pre>
<h2>Output</h2>
<p><b>Name:</b></p>
<p id="name"></p>
<p><b>Username:</b></p>
<p id="username"></p>
<p><b>Email:</b></p>
<p id="email"></p>
<p><b>Address line 1:</b></p>
<p id="line1"></p>
<p><b>Address city:</b></p>
<p id="city"></p>
<p><b>Order 1 item:</b></p>
<p id="item1"></p>
<p id="quantity1"></p>
<p id="price1"></p>
<script type="text/javascript" src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
// getting data from the "pre" tag
data = $("#jsonData").html();
// creating the JSON object
var jsonObject = JSON.parse(data);
$("#name").html(jsonObject["name"]); //will print "John Doe" in the tag p with id name
$("#username").html(jsonObject.username); //will print "jdoe" in the tag p with id username
$("#email").html(jsonObject.email); //will print "john.doe@example.com" in the tag p with id username
$("#line1").html(jsonObject.address.line1); //will print "10 Hight Street" in the tag p with id username
$("#city").html(jsonObject.address.city); //will print "London" in the tag p with id username
$("#item1").html(jsonObject.order[0].item); //will print "Milk" in the tag p with id username
$("#quantity1").html(jsonObject.order[0]["quantity"]); //will print "2" in the tag p with id username
$("#price1").html(jsonObject.order[0].price); //will print "2.3" in the tag p with id username
});
</script>
</body>
</html>
Output